WindowsでVisual Studio Codeの拡張機能開発環境を整える
yo,generator-codeをインストール
コマンドプロンプトから以下のコマンドでインストールできる
npm install -g yo npm install -g generator-code
generator-codeで雛形コードを生成する
コマンドプロンプトから以下のコマンドを実行する
※コマンドプロンプトはひな形を作成したい場所に移動しておくこと
yo code
統計に協力するか聞かれるのでy/nをタイプする
「Welcom to the Visual Studio Code Extension generator!」としゃべっているアスキーアートが現れれば成功
(AA崩れしているが、気にしない)

必要事項を入力する
まずはどの拡張機能タイプを作るのか聞かれている。
今回は一番上のExtention(TypeScript)を選択(上下キーでカーソルを動かせる)してEnter

後は今回以下のように設定

できたひな形を確認する
作業場所に以下のようなフォルダが作られている

このフォルダをvscodeで開く

デバッグしてみる
雛形では、コマンドパレットでHelloWorldと打つと「HelloWorld!」と表示してくれるものが書かれている
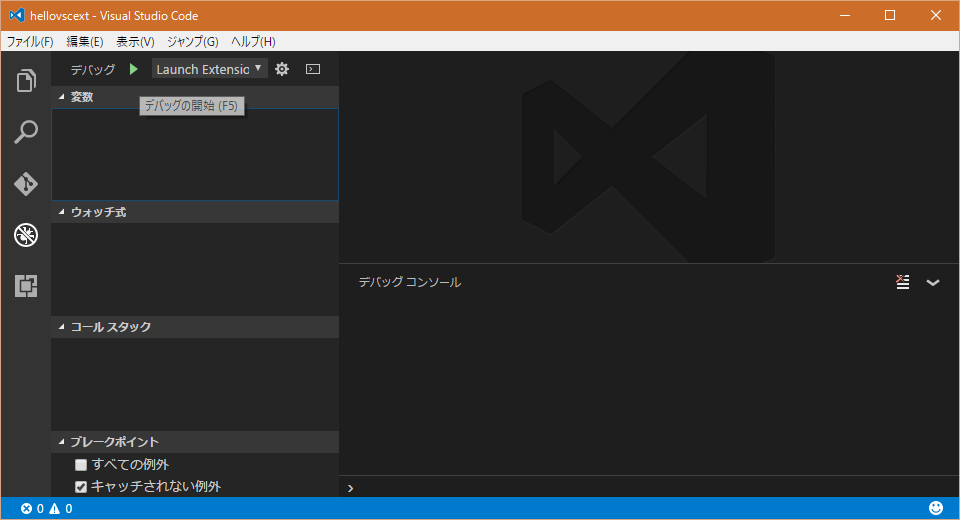
左側のデバッグを開いて、デバッグの開始をクリックする
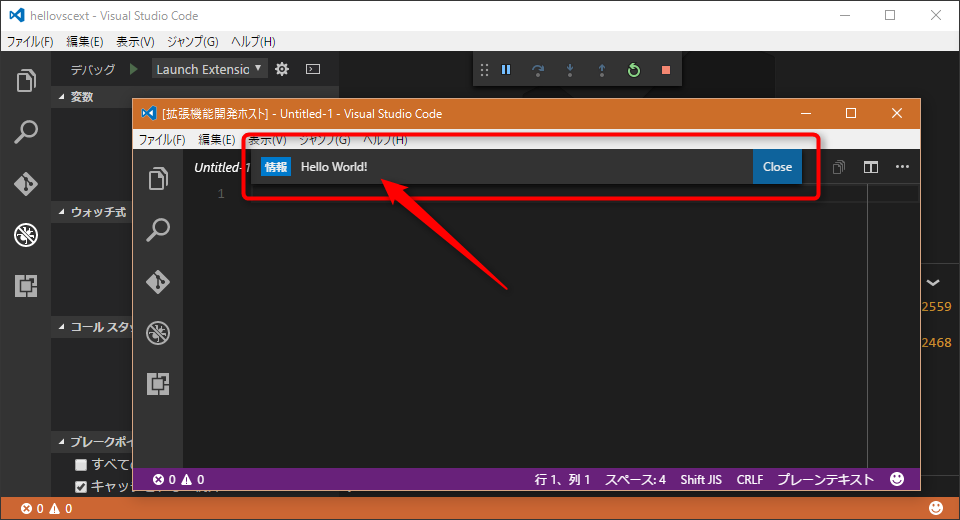
新しくvscodeのウインドウが開く(この新しいウインドウがデバッグ環境)

[ctrl]+[shift]+[p]でコマンドパレットを開いて、Hello World 拡張機能を実行する

[情報] Hello World! と出れば成功